Accessible Forms 1: Labels and identification
accessibility, WCAG 2.0, Web
The first in this series of articles about improving the accessibility of web page forms:
- Accessible Forms 1: Labels and identification
- Accessible Forms 2: Required fields and extra information
- Accessible Forms 3: Error identification and correction
- Accessible Forms 4: Keyboard access and focus order
- Accessible Forms 5: Improving usability with JavaScript
Nearly every website contains at least one form, and the content of some sites is primarily forms. These articles aim to provide information that will help you make forms that comply with WCAG 2.0, while also recognising the practicalities of making usable forms for today’s web.
This article will look at ways to identify and group form controls (e.g. input type=”text”) with:
- Explicit associated labels
- Implicit labels
- Title attribute
- Fieldset and legend
This article will also briefly consider the use of WAI-ARIA for labelling forms and some of the new HTML5 input types.
NB: The sample forms were tested using JAWS 13, WindowEyes 8.1, and NVDA 2012.3 with recent versions of Internet Explorer (IE) and Firefox (FF). Also tested with Apple VoiceOver using Safari 6.
Identifying form controls
These commonly used form controls, input (various types), textarea and select, are generally identified with the HTML <label> element. In these articles I will use the term “input” to identify these different controls unless stated otherwise.
(NB: Some controls, such as button or image, do not need labels because they can be identified with ‘accessible names’ provided by an attribute of the element, or the content itself.)
Visible labels that are easy to identify benefit all web users who are able to see them. Screen reader users also need to be able to identify and use form inputs. Windows screen readers (e.g. JAWS, Window Eyes and NVDA) allow users to interact with a web page in two main ways.
- With the virtual buffer on (‘virtual cursor’ or ‘browse’ mode), the user can read the page and quickly locate a form and scan its content. However they are unable to enter content into a text input field in this mode.
- With the virtual buffer off (‘forms’ or ‘browse off’ mode), the user is able to enter content into form fields, but can only move easily between objects on the page that can accept focus (e.g. form inputs and links). As a result, the user needs to switch out of ‘forms’ mode if they wish to read any headings or text that might be between form fields.
Most modern screen readers will automatically switch to ‘forms’ mode when focus is shifted to a form element, and back to ‘virtual cursor’ mode when focus shift to non-form elements. The keyboard can also be used to manually change modes.
An inability to identify form inputs can result in a failure to comply with several WCAG 2.0 Success Criteria:
1.3.1 Info and Relationships: Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. (Level A)
2.4.6 Headings and Labels: Headings and labels describe topic or purpose. (Level AA)
3.3.2 Labels or Instructions: Labels or instructions are provided when content requires user input. (Level A)
4.1.2 Name, Role, Value: For all user user-interface components (including but not limited to: form elements, links etc), the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies. (Level A)
The following video shows how the NVDA screen reader (with Firefox 20) presents a simple form containing three inputs, which are identified using explicit or implicit labels and the title attribute.
Three inputs form video transcript
NB: Not all screen readers or screen reader-browser combinations will behave in exactly the same way as NVDA does in this video.
When it comes to identifying form inputs WCAG 2.0 offers two “Sufficient Techniques”:
Using label elements to associate text labels with form controls (Sufficient Technique H44)
Using the title attribute to identify form controls when the label element cannot be used (Sufficient Technique H65)
Both of these techniques will allow an input name to be programmatically determined, for example by a screen reader. And, using the label element (Technique H44) has the added benefit of increasing the size of the clickable area, which will make it easier for people with poor fine-motor skills to use.
It should be noted however, to fully comply with Success Criteria 2.4.6 and 3.3.2 the label must be visible since this will assist all web users and not just those who rely on a screen reader.
Explicit Form labels
With most HTML forms, the aim or purpose of each input should be identified with an ‘explicit’ text label that is presented using the HTML label element with a “for” attribute that has the same value as the matching input “id” attribute. For example:
<label for="fullname">Name: </label> <input type="text" name="fullname" id="fullname">
The label “for” and the input “id” attributes can be used with any of the form fields, for example text inputs, text area, select menus, checkboxes and radio buttons, but the “id” attribute for each element in a document must be unique.
The use of explicit labels to enhance accessibility is well supported by screen readers and browsers, so wherever possible explicit labels should be used to identify form inputs.
Implicit labels
Implicit labels do not contain a label “for” attribute with a matching input “id” attribute. In this case, both the label text and the form input are inside the label element. For example:
<label> Country:<input type="text" name="country"> </label>
The specifications for HTML (including HTML5) and XHTML allow the use of implicit labels, and their use is not specifically excluded in WCAG 2.0.
The use of implicit labels to identify an input type for commonly used form controls was not very well supported by some earlier versions of screen readers (pre 2007). And, support for the select form control is still a little patchy in some circumstances. We have tested the following example with a number of screen readers and the results when using NVDA are shown below.
<label> Country:<input type="text" name="country"> </label> <label> Region: <select> <option value="1" selected>Please choose a region</option> <option value="2">Coastal</option> <option value="3">Forest</option> <option value="4">Grasslands</option> <option value="5">Mountains</option> </select> </label>
The following video shows how the NVDA screen reader (with Firefox 20) presents this form with two implicit labels.
Two implicit labels form video transcript
Below is a brief outline of the results of testing this form with different screen reader/browser combinations:
| JAWS 13 | WindowEyes 8.1 | NVDA 2012.3 | VoiceOver |
|---|---|---|---|
| Browse Mode:With IE and FF, the labels for both the input and select form controls are read when tabbing from field to field.Forms Mode: With both IE and FF, the labels appropriately identify both types of inputs when they receive focus. | Browse mode:With IE and FF, the labels for both the input and select form controls are not read when tabbing to the controls.Forms mode:The labels are read when focus goes to each control with both IE and FF.However, in ‘forms’ mode with IE, there appears to be a bug that causes the label “Country” to be read before the “Region” options in the select control. | Browse and Forms Modes: Reads the label for both the input and select fields with IE and FF. Reads select options well in both modes. | Reads label for both input and select field when both interacting with the HTML content and the input and select elements. |
Title attribute
Sometimes it is not possible to provide a form label. The most obvious and common examples of this are the form inputs for “search” on many sites that do not have a visible label. Some developers do provide a label in this situation, but use CSS to remove it from the visual presentation of the page content.
In cases where it is not possible to provide a label, WCAG 2 (Technique H65) permits the use of the “title” attribute for form inputs and still comply at Level A.
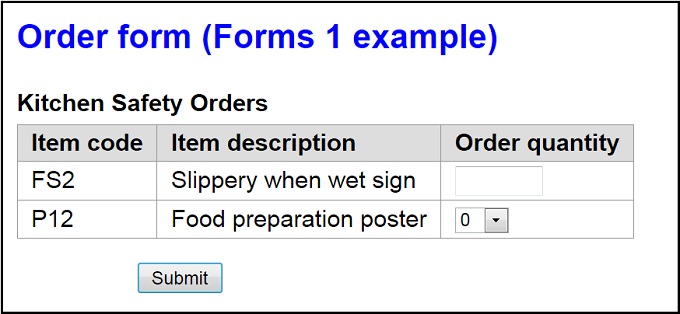
Form fields inside a data table such as those used for order forms maybe another case where use of the “title” attribute is the most practical approach. For example, the following table contains a Kitchen Safety order form with input and select elements that use “title” attributes to indicate the number of items ordered:
Extract of page code for section of Kitchen Safety order form:
<tr> <th> FS2 </th> <td> Slippery when wet floor sign </td> <td> <input type="text" title="enter number of slippery when wet signs you want" value=""> </td> </tr> <tr> <th> P12 </th> <td> A3 Food preparation hygiene poster </td> <td> <select title="Choose number of food preparation posters to order"> <option value="0" selected>0</option> <option value="1" selected>1</option> <option value="2" selected>2</option> </select"> </td> </tr> ... code continues ...
Full Kitchen Safety form
The following video shows how the NVDA screen reader presents the Kitchen Safety Order form with two fields identified with “title” attributes.
Kitchen Safety Order form video transcript
Below is a brief outline of the results of testing the Kitchen Safety order form with different screen readers:
| JAWS 13 | WindowEyes 8.1 | NVDA 2012.3 | VoiceOver |
|---|---|---|---|
| Browse and Forms modes:Text input and select are both identified when using either IE or FF.Also reads column and row headings. | Browse and Forms modes:text input and select are both identified when using either IE or FF.Doesn’t read column headings by default but easy to turn on if required. | Browse mode:Doesn’t read the title attribute to identify the text input or select with either IE or FF.Forms mode: text input and select are both identified when using either IE or FF. | Identifies both inputs adequately.Reads column headings. Pauses for some seconds before reading the prompt in both the input and select form controls, but does read them. |
Grouping with Fieldset and Legend
A well organised form with related inputs or requests logically grouped together is easier for everyone to use and is particularly important for people with cognitive disabilities or learning difficulties.
Similar form items are often grouped together visually by the use of dividing lines, boxes or changes in background colour. However, this is not much use to someone who is unable to perceive this visual presentation.
The HTML elements fieldset and legend allow forms with different areas of interest to be organised in a logical way that can be determined programmatically.
H71: Providing a description for groups of form controls using fieldset and legend elements (Sufficient Technique H71)
The following code excerpt provides a simple example of fieldset and legend:
<fieldset> <legend>Personal details</legend> <label for="first-name">First name</label> <input name="first-name" id="first-name" type="text"> <label for="family-name">Family name</label> <input name="family-name" id="family-name" type="text"> <label for="email">Email</label> <input name="email" id="email" type="text"> </fieldset>
Another good use of fieldset and legend is with radio buttons or checkboxes where it is often difficult to provide a context for the different options in a way that is associated with them. Legend is an effective way of providing a programmatic context, for example:
<fieldset> <legend>Preferred contact method</legend> <input name="contact-method" id="phone" type="radio"> <label for="phone">Telephone</label> <input name="contact-method" id="email" type="radio"> <label for="email">Email</label> <input name="contact-method" id="snail" type="radio"> <label for="snail">Registered post</label> </fieldset>
When JAWS (with Internet Explorer 9) is used to access a form that uses fieldset and legend and contains explicitly associated labels (as shown above), it will voice the ‘legend’ text before every ‘label for’ text within the fieldset when in forms mode.
With other screen readers the process is a little different. For example, WindowEyes simply announces the beginning and end of each fieldset if ‘Speak fieldsets’ is turned on, which it is not by default. VoiceOver behaves similarly to JAWS, but announces the ‘legend’ text after the ‘label for’ text.
NB: The fieldset element should only be used when there are a number of related form controls that need to be grouped together. And, when the fieldset element is used, the first element inside the fieldset must be a legend.
Care should be taken when nesting fieldsets to avoid making a form too complicated and to ensure the aim of the nesting is correctly presented by screen readers. Some screen readers, or early versions of screen readers, can have problems with nested fieldsets.
ARIA Label and Labelledby
WAI-ARIA (Web Accessibility Initiative – Accessible Rich Internet Application) provides several other possible ways of identifying form fields (as well as other page components). However, in general ARIA is not as well supported as the other techniques discussed in this article, and should not be used to identify form inputs when a native HTML alternative is available.
aria-label
“aria-label” is an attribute that can be used with an input when it is not possible to include a HTML label element. For example:
<input type="text" aria-label="site search" id="search">
NB: “aria-label” must not be used when there is a visible label.
aria-labelledby
“aria-labelledby” allows more than one piece of information to be associated with a form field. The different pieces are identified with ‘id’ attributes, and these are presented as space-separated values for the input “aria-labelledby” attribute. For example in the attached example of a form using labelledby, the words “full name” and the information about using passport details are both associated with the text input.
“aria-labelledby” also allows one piece of information to be associated with multiple form fields through repeated use of the “aria-labelledby” attribute. For example in the attached example of a form, the text “Date of birth” is associated with the three select inputs for day, month and year.
Web page with example of a simple form using labelledby.
The results of testing the labelledby form with different screen readers are briefly outlined below:
| JAWS 13 | WindowEyes 8.1 | NVDA 2012.3 | VoiceOver |
|---|---|---|---|
| Browse mode:With IE and FF, reads the name text and passport note text when tabbing to text input, but not read when arrowing through the form.Similar results for the ‘date of birth’ the select menus for day, month and year.Forms mode with IE:Reads name and passport note when tabbing to the text input. But, does not use “date of birth” to identify the day, month and year select controls.Forms mode with FF: The name and passport text are associated with the text input. And, the ‘date of birth’ text is associated with the three select controls. | Browse mode:With IE, reads only full name for the text input field. With FF also reads passport note.Reads ‘date of birth’” with the three select menus with both IE and FF.Forms mode with IE and FF: Reads name and passport note when tabbing to the text input. And, uses ‘date of birth” to identify the three select controls for day, month and year. | Browse mode:With both IE and FF the labelledby information is not explicitly associated with either the name or date of birth controls, but is available by arrowing.Forms mode: With IE uses ‘full name’ but not the passport note to identify the input. With FF ‘full name’ and passport note are both reported.For ‘date of birth’ section, these words are used to identify the three select menus (day, month and year) with both IE and FF. | Reads ‘full name’ plus the passport information when encountering the edit fields. Reads ‘date of birth’ when encountering each select (combo) menu (presented as “popup button” by Voiceover) |
Three important notes about aria-labelledby:
- “aria-labelledby” should not be used with form inputs when the input also has an explicitly associated label. This will result in some screen readers only reading the “labelledby” information and ignoring the label.
- “aria-labelledby” should not be used when the same result can be achieved with native HTML elements
- “aria-describedby” is a better way of providing additional information that may be required to complete a form field.
New HTLM5 input types
Before HTML5 the range of input types was limited, but HTML5 has introduced 13 new input types for use with forms. A description of all the new input types is available from the HTML5 Doctor, HTML5 Forms Input Types. I am going to briefly paraphrase the HTML5 Doctor description of four that are likely to be increasingly used in the future. (Sample form containing these examples and information about how well they are supported follow the descriptions).
Email
On the screen, the email input type looks no different to the standard text type. However, when combined with the HTML5 required attribute, there is the potential for browsers to determine whether or not the information entered contains the basic features of an email address such as the @ character.
Tel
Since phone numbers differ around the world, it is difficult to guarantee any specific way of entering the number, except for allowing only numbers and perhaps a + symbol to be entered. It’s possible you can validate specific phone numbers (if you can guarantee the format) using client-side validation.
Number
The number input type aims to make entering numbers easier by providing a ‘spinbox’ control that is operated by using the arrow icons to move up and down the number options. With the additional attributes min, max, and step, the minimum, maximum, and starting values as well as step value of the spinbox control can be set.
Date
The date input type generates a date picker for selecting dates without requiring the use of JavaScript. In addition to the standard date input, there are inputs for selecting a week, month, time, and date and time. With the min and max attributes you can set the date choice to a specific date range. (It should be noted, the date format can’t be changes, and with some browsers you have to use the date picker since the date can’t be typed directly into the input.)
The following code excerpt includes the four new HTML5 input types.
<label for="email">Email</label> <input type="email" name="email" id="email" required> <label for="tel">Telephone number</label> <input type="tel" name="tel" id="tel" required> <label for="shoe">Shoe size</label> <input type="number" id="shoe" min="5" max="18" step="0.5" value="9" name="shoe-size"> <label for="startdate">Start date</label> <input type="date" id="startdate" name="startdate" min="2013-01-01" max="2014-01-01">
At this stage, browser support for the new HTML5 input types is variable. The form excerpt above was tested with four browsers with the following results:
- The email and tel inputs behaved much like standard text inputs with the four browsers.
- The number input type (shoe size) and the date input type (start date) could be used with Chrome 26. The actual date picker calendar could only be obtained with the mouse, but without a mouse it was relatively easy to enter a date with the keyboard arrow keys.
- The number and date inputs did not work at all with Internet Explorer 9 or Firefox 20.
- With Opera 12, there was no number type ‘spinbox’, and the date only worked partially and was effectively unusable.
The Wufoo Current State of HTML5 charts the level of browser support for HTML5 input types, attributes and elements.
The following table provides a brief description of how well the example HTML5 form input types on this page are supported by three browser/screen reader combinations:
| JAWS 14 with I.E. 10 | NVDA 2012.3 with Chrome 26 | VoiceOver with Safari 6 | |
|---|---|---|---|
| Can type in email address | Can type in email address | Can type in email address | |
| Tel | Can type in number | Can type in number | Can type in number |
| Shoe size | ‘Spinbox’ not identified, but able to type in number (or characters) | Can use ‘spinbox’ to change size, but the word ‘blank’ voiced for all sizes | ‘Spinbox’ adjusted to make on size change with the arrow key, but no more. Also, reporting of size did not appear to be correct or logical. |
| Date | No calendar or other way of changing date, But could type in date. | Can use arrow keys to change day, month and year values, which are reported when changed. | No calendar or other way of changing date, But could type in date. |
Given the lack of adequate browser and assistive technology support for these new HTML5 input types, it would be unwise to rely on them solely when it comes to accessibility. However, one big advantage of using them is the level of support that appears to be provided by mobile devices, in particular the iPhone (see HTML5 Forms Input Types for more information).
For more information:
WebAIM – Creating accessible forms http://webaim.org/techniques/forms/
Steve Faulkner – HTML5 Accessibility Chops: Form control labelling http://blog.paciellogroup.com/2011/07/html5-accessibility-chops-form-control-labeling/
Marcos accessibility blog – Easy ARIA Tips 2: aria-labelledby and aria-describedby http://www.marcozehe.de/2008/03/23/easy-aria-tip-2-aria-labelledby-and-aria-describedby/Karl
Karl Groves – Accessible form labeling & Instructions – http://www.karlgroves.com/2011/10/10/accessible-form-labeling-instructions/
Jason Kiss – Title attributes as form control labels http://www.accessibleculture.org/articles/2010/10/title-attributes-as-form-control-labels/
For general information about the design and usability of forms see various articles written by Jessica Enders from Formulate http://formulate.com.au/articles/
Acknowledgements and thanks
This series of articles builds on the work of many accessibility advocates over the years. For their inspiration, knowledge, talent and help, I would particularly like to thank: Andrew Downie, Russ Weakley, Steve Faulkner, Hans Hillen, Gez Lemon, John Foliot, Jason Kiss, and Adam Zerner.
Transcripts
Video 1: Three form inputs
ROGER: Here we have a simple form with three inputs the first has the label which is explicitly associated, the second has an implicit label, and the third has no label element at all, but is identified with the title attribute. I’m using firefox twenty and I am using NVDA. Let’s see how it reads:
SCREEN READER: Heading level one, three form inputs forms one example. Explicit label edit has auto-complete. Implicit label edit has auto-complete. No label element edit has auto-complete. Button submit. Heading level two, next heading.
ROGER: I’ now going to go back up to the top by pressing shift H.
S.R: Three forming inputs forms one example, heading level one.
ROGER: This time I’m just going to arrow through the form.
S.R: Explicit label edit has auto-complete. Implicit label edit has auto-complete. No label element edit has auto-complete. Button submit. Heading level 2, next heading.
ROGER: I’m going to go back up to the top now.
S.R: Three form inputs forms one example, heading level one.
ROGER: This time I am going to tab through the form as though I was filling it in.
S.R: Explicit label edit has auto-complete, blank. C-A-T
ROGER: I’m just writing odd words.
S.R: Implicit label, edit has auto-complete, blank. D-O-G. No label element, but identified with title, edit has auto-complete, blank.
ROGER: That time you will have noticed that it read the title attribute.
S.R: B-I-R-D
ROGER: So all the inputs in this form can be identified when you’re actually in the process of filling in the form.
Video 2: Implicit form labels
ROGER: This form has a text input and a select menu or combo. Both are identified with implicit labels. Let’s see how it goes with NVDA and Firefox twenty.
SCREEN READER: Heading level one implicit labels with text input and select elements forms one example. Country, edit has auto complete. Region, combo box collapsed please choose a region. Heading level two page continues.
ROGER: Okay I’m going to go back to top by pressing shift H.
S.R: Implicit labels with text input and select elements, forms one example. Heading level one.
ROGER: This time I’m going to arrow through it.
S.R: Country edit has auto complete. Region combo box collapsed please choose a region.
ROGER: Now I’m going to get back to top again.
S.R: Implicit labels with text input and select elements forms one example. Heading level one.
ROGER: This time I’m going to tab through the form as though I was filling it in.
S.R: Country edit has auto complete, blank. A-U-S-T-R-A-L-I-A. Region combo box, please choose a region collapsed.
ROGER: I go through the regions with the arrow key.
S.R: Coastal, forest, grasslands, mountains, grasslands, forest.
ROGER: Able to go back up and down the choices. And as you can see the text input was successfully identified by the implicit label country, and the combo, or select menu, was successfully identified by the implicit label region.
Video 3: Identifying with title attribute
ROGER: This order form uses input title attributes to help identify the number of items to be ordered. I’m going to read it with NVDA and firefox
SCREEN READER: Heading level one order form, Forms one example. Table with three rows and three columns. Kitchen safety orders, kitchen safety orders.
Row one, column one item code, column two item description, column three order quantity.
Row two item code column one FS2. Item description column two slippery when wet sign. Order quantity column three edit has auto complete.
Row three item code column one P12. Item description column two Food Preparation Poster order quanity column three combo box collapsed zero. Out of table button submit.
ROGER: I’m going to go back to top of form using shift H.
S.R: Order form, forms one example. Heading level one.
ROGER: This time I will arrow through the form.
S.R: Table with three rows and three columns. Kitchen safety orders, Kitchen safety orders.
Row one column one item code column two item description column three order quantity.
Row two item code column one FS2. Item description column two slippery when wet sign. Order quantity column three edit has auto complete.
Row three item code column one P12. Item description column two food preparation poster. Order quantity column three combo box collapse zero.
ROGER: So when reading this form or arrowing through the form it is reasonably easy to work out how many items you’re going to be ordering. Let’s go back to the top
S.R: Out of table. Order form, forms one example. Heading level one.
ROGER: This time I’m going to tab through the form and fill it in.
S.R: FS2 row two, order quantity column three. Enter the number of slippery when wet signs you want, edit has auto complete blank.
ROGER: Let say we order five signs.
S.R: Five.
S.R: P12 row three, choose number of food preparation posters to order combo box zero collapse.
ROGER: I wonder how many different order options I’ve got?
S.R: One, five, twenty, fifty.
ROGER: I think twenty. So when filling in the form it is easy to know how many items you are ordering with both the input field and the select combo.