Accessible Forms 2: Required Fields and Extra Information
accessibility, WCAG 2.0, Web
The second in this series of articles about improving the accessibility of web page forms:
- Accessible Forms 1: Labels and identification
- Accessible Forms 2: Required fields and extra information
- Accessible Forms 3: Error identification and correction
- Accessible Forms 4: Keyboard access and focus order
- Accessible Forms 5: Improving Usability with JavaScript
This article will look at different ways to mark-up required (mandatory) form fields and provide additional information that maybe necessary to understand or correctly complete a form.
Providing adequate instructions and helping avoid mistakes are clearly aids to accessibility, and necessary for compliance with several WCAG 2.0 Success Criteria, including:
3.3.2 Labels or Instructions: Labels or instructions are provided when content requires user input. (Level A)
3.3.5 Help: Context-sensitive help is available. (Level AAA)
NB: The sample forms were tested using JAWS 13, WindowEyes 8.1, and NVDA 2012.3 with recent versions of Internet Explorer (IE) and Firefox (FF). Also tested with Apple VoiceOver using Safari.
Identifying required form fields
Sometimes you have to complete certain parts of a form; that is, some inputs are required or mandatory. Required form fields can be indicated in a variety of ways, but the method used must be perceivable with different senses so can’t rely solely on a difference in the colour, size or position of those fields that must be completed.
There are two main components to indicating required form fields:
- At the beginning of the form, clearly state that some form fields are required, and provide a key to how the required fields will be indicated (NB: The key to identifying required fields should not be at the end of the form).
- Identify the required field with words or a symbol that can be programmatically associated with the field. This will usually mean the required field indication is contained within the label element.
How to indicate a required field
The three main ways of visibly indicating a required form field are:
- Using the word “Required”
- Using an inline image (often a graphic star) with an appropriate alt attribute (e.g. “mandatory form field” or “required information”).
- Using the keyboard star (asterisk) symbol
Whichever method is used, the word, symbol or image must be part of the label associated with the form control (e.g. input, select, checkbox, radio button). For example:
<label for="street">Street Address (required):</label> <input type="text" name="street" id="street">
Using HTML5 and/or ARIA
HTML5 and WAI-ARIA provide other ways to specify required form fields, but browser and/or screen reader support for these techniques is variable.
HTML5
With HTML5, the word “required” is included as an attribute of the input or select element, for example:
<label for="address">Address:</label> <input type="text" name="address" id="address" required>
Use of the HTML5 required attribute will result in some screen readers identifying the field as required when used with some browsers. However at this time, not all screen readers and/or browsers support HTML5. For example, the required field above will be identified by NVDA 2012.3 when using Firefox 19, but not when using Internet Explorer 9; And, is not identified by WindowEyes 8.1 with either browser.
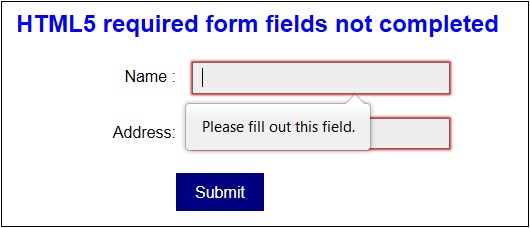
When a required form field is not completed, the HTML5 required attribute will also cause some browsers (e.g. Opera, Chrome and Firefox) to highlight the field and generate an error message when an attempt to submit the form is made.
Screen shot of form field with HTML 5 invalid entry message
For web users who don’t use a screen reader, identifying required form fields, which have not be filled in correctly, only after the form has been completed is not very useful. And, the accessibility and usefulness of error messages such as these is questionable for screen reader users.
ARIA
aria-required is also an attribute of the input or select element, however with ARIA it is necessary to indicate whether the value is “true” (required). You can use aria-required=”false” for inputs where a response is not required, however this is not essential since this is the assumed default value if aria-required is not present. For example:
<label for="gname">Given Name:</label> <input type="text" name="givenname" id="gname" aria-required="false"> <label for="fname">Family Name:</label> <input type="text" name="familyname" id="fname" aria-required="true">
At this time, screen reader support for aria-required with different browsers appears to be slightly better than is the case for HTML5 required, but it is not supported by current versions of WindowEyes. It should be noted however, with aria-required none of the browsers provide a visual indication when a required form field is not completed.
HTML5 and ARIA
Since the support provided by browsers and/or screen readers for the HTML5 required attribute and the aria-required attribute varies, both attributes are now sometimes used to indicate a mandatory input. For example:
<label for="suburb">Suburb:</label> <input type="text" name="suburb" id="suburb" aria-required="true" required>
For more information about using ARIA and HTML5 to indicate required form fields: John Foliot – Accessible HTML5 Forms – Required Inputs http://john.foliot.ca/required-inputs/
What is the best way to indicate a mandatory field?
In my opinion, the HTML5 and ARIA attributes alone shouldn’t be relied upon to indicate required form fields, since these fields will not be immediately identifiable visually. As a result, when considering the optimal approach for a particular site, it will usually come down to choosing one of the three ways mentioned earlier:
- My preferred technique is to include the word ‘required’ in the label element to indicate mandatory form fields since the required fields will be clearly identified to all. Also the technique is robust in that it is well supported by browsers and assistive technologies. However, I recognise that corporate, design and development constraints will mean that including the word ‘required’ in the label element will not always be possible.
- In some organisations, the high-level of control over branding issues extends to bespoke graphic icons for things like information and required form fields. In these cases, a graphic is completely accessible so long as it is contained within the label element and has an appropriate alt attribute.
- The third alternative is to include a keyboard asterisk (star) in the label element. In my experience, when most screen reader users hear the word ‘star’ in association with a form input they automatically assume it means that a response is required. There is however, one major caveat: Some screen readers (or screen reader versions) do not report the keyboard star by default. While this function can be turned on by changing the verbosity settings, it may be wrong to assume all screen reader users will know how to do this.
When one of the techniques described above is used, it is sometimes supplemented with the HTML5 required attribute and/or the aria-required attribute. However, this should be done judiciously to avoid overloading screen reader users with unnecessary repetition of information.
This section of code from a personal details form includes different ways of identifying required form fields (NB: the word ‘mandatory’ rather than ‘required’ has been used so that they can be easily distinguished from the programmatic identification of required fields when tested with screen readers).
<label for="fname">Family Name *:</label> <input type="text" name="familyname" id="fname" aria-required="true"> <label for="gname">Given Name:</label> <input type="text" name="givenname" id="gname" aria-required="false"> <label for="street">Street (Mandatory):</label> <input type="text" name="street" id="street" required> <label class="label" for="suburb">Suburb (Mandatory): </label> <input type="text" name="suburb" id="suburb" aria-required="true" required>
How these form fields are reported by the NVDA 2012.3 screen reader with Firefox 20 are demonstrated in the following video:
Personal details form with required input fields
Transcript of personal details form with required fields video
The following table provides a brief outline of how the four personal details form fields in the video are presented by different screen readers.
| Form input field | JAWS 13 | WindowEyes 8.1 | NVDA 2012.3 | VoiceOver |
| Family name(aria-required) | Star reported. Also identified with aria-required | Star reported. | Star not reported. Identified with aria-required | Star reported. |
| Given name (not required) | Label text only voiced | Label text only voiced | Label text only voiced | Label text only voiced |
| Street(HTML5 required) | Word mandatory reported. HTML5 required attribute is reported with FF but not with IE. NB: See note below about the HTML5 ‘invalid entry’ comment. |
Word mandatory reported. HTML 5 required attribute is also reported with FF but not with IE. NB: See note below about the HTML5 ‘invalid entry’ comment. |
Word mandatory reported. HTML5 required attribute is reported with FF but not with IE. NB: See note below about the HTML5 ‘invalid entry’ comment. |
Word mandatory reported. HTML 5 required attribute is also reported. |
| Suburb(aria-required and HTML5 required) | Word mandatory reported. And aria-required reported (i.e. both the words ‘mandatory’ and ‘required’ are voiced). NB: See note below about the HTML5 ‘invalid entry’ comment. |
Word mandatory reported. HTML 5 required attribute is also reported with FF. NB:See note below about the HTML5 ‘invalid entry’ comment. |
Word mandatory reported. And aria-required reported (i.e. both the words ‘mandatory’ and ‘required’ are voiced). NB: See note below about the HTML5 ‘invalid entry’ comment. |
Word mandatory reported. HTML 5 required attribute is also reported. |
NOTE: When using JAWS 13/14, NVDA 2012.3 and WindowsEyes 8.1 with Firefox 20 (and maybe some other browsers) the HTML5 ‘invalid entry’ message is presented for each required form field when arrowing through the form in browse mode or tabbing from input to input in forms mode. Since this warning appears before an entry has been made it could be potentially confusing for some users.
* When discussing this with Gez Lemon he told me that it used to be possible to get around this problem with Firefox using aria-invalid and initially setting it to false (aria-invalid=”false”). Then, when a user skips over a HTML5 required field without making an entry, Javascript is used to switch aira-invalid to “true”. However, it appears that with recent versions of Firefox it appears that this technique does not work. Also, in some circumstances, JAWS 13 continues to present the ‘invalid entry’ message even after the input has been filled in appropriately. Many thanks to Gez and Grant Focas for helping me understand this problem and trying to finding as solution. When we find a satisfactory solution, I will update this article with a new video demonstrating it.
At this time, I feel that including HTML5 required and/or aria-required attributes is probably only necessary when using the keyboard asterisk as the visible indication of required form fields. The HTML5 required or aria-required attributes should be used with care to avoid unnecessary duplication of information or confusion for screen reader users. However, these attributes maybe useful when it comes to error detection and correction, as discussed in the next article in this series.
Providing extra information
Sometimes it is necessary to provide some additional information to help ensure a form field is completed correctly. For example, a date can be written in many ways, and when the form requires a particular format this should be indicated (e.g. dd/mm/yyyy).
Wherever possible, additional information about things like the required format should be included in the label element. However, often this does not fit in with the preferred visual design for the form.
Here are three alternative ways to include information about the format needed for entering a date. The visual appearance of all three will be exactly the same with the date format example after the input field:
a. Included in the label element
In the following section of code, the label element includes the actual label, the input field and the date format information. The label for attribute is used to associate the label with the input, which has a matching id attribute.
<label for="regdate">Registration date: <input type="text" name="course" id="regdate"> (dd/mm/yyyy) </label>
b. Re-positioned with CSS
In the following HTML code for the start date, the date format is included as part of the label element that is explicitly associated with the input. Although the date format is before the input in the source code, the section of CSS code is used to position it visually after the input.
CSS:
.input
{
float: left;
width: 12em;
margin: 0 1em 0 0;
padding: .3em .5em;
border: 1px solid #666;
background: #eee;
}
.format
{
position: absolute;
width: 6em;
left: 24em;
}
HTML:
<div> <label for="startdate">Start date: <span>(dd/mm/yyyy)</span> </label> <input type="text" name="course" id="startdate" /> </div>
c. Using aria-describedby
The format information for the end date is associated with the input through the use of aria-describedby. The format information is in a span with id=”dateformat”, that matches the aria-describedby value in the input.
<label for="enddate">End date:</label> <input type="text" name="enddate" id="enddate" aria-describedby="dateformat"> <span id="dateformat">(dd/mm/yyyy)</span>
One really nice feature of aria-describedby is the ability to associate more than one piece of extra information with an input. The different sections of content are identified with different ‘id’ attributes. These ids are then presented as space-separated values for the input aria-describedby attribute. For example:
<label for="birthdate">Date of Birth:</label> <input type="text" name="birthdate" id="birthdate" aria-describedby="dateformat agerule"> <span id="dateformat">(dd/mm/yyyy)</span> <span id="agerule"> Note: If under the age of 18 permission of parent or guardian will be required</span>
The extra information to be associated with an input using aria-describedby can be anywhere in the document, and in some cases, may only be included when necessary following an earlier response.
Methods compared
The following table provides a brief outline of how the three form fields with the different ways of providing the date formatting information are presented by different screen readers.
| Form field input | JAWS 13 | WindowEyes 8.1 | NVDA 2012.3 | VoiceOver |
| Registration date(implicit label method) | Browse mode: Date information is available in browse mode, but need to arrow to it. Forms mode: date information is clear. |
Browse mode: Date information is available in browse mode, but need to arrow to it. Forms mode: date information is clear. |
Browse mode: Date information is available with IE and FF, but requires little more arrowing with FF. Forms mode: Information is clear with both IE and FF. |
Date information available without arrowing to it. |
| Start date(re-positioning method) | Browse mode: Date information read out in association with the label. Forms mode: Date information is clear. |
Browse mode: Date information read out in association with the label.<br >Forms mode: Date information is clear. | Browse mode: Date information is available with IE and FF, but requires little more arrowing with FF. Forms mode: Information is clear with both IE and FF. |
Date information available without arrowing to it. |
| End date(aria-describedby method) | Browse mode: Date information is available in browse mode, but need to arrow to it. Forms mode: Date information is presented (but not as clear). And the standard words, ‘type in text’ not voiced. |
Browse mode: Date information is available in browse mode, but need to arrow to it. Forms mode: Date information is not presented. |
Browse mode: Date information is available with IE and FF, but requires little more arrowing with FF. Forms mode: Information is clear with both IE and FF. |
Date information available if you wait several seconds after reaching the input fields or by arrowing to find it. |
How these are form fields are reported by the NVDA 2012.3 screen reader with Firefox 20 are demonstrated in the following video:
Transcript of providing extra information video
More information
Gez Lemon – Accessible browser validation in HTML 5 http://juicystudio.com/article/accessible_browser_validation_html5.php
John Foliot – Accessible HTML5 Forms – Required Inputs http://john.foliot.ca/required-inputs/
Ted Drake – How to define required input fields with ARIA and HTML 5 http://developer.yahoo.com/blogs/ydn/define-required-inputs-aria-html5-53573.html
W3C – WAI-ARIA Authoring Practices http://www.w3.org/WAI/PF/aria-practices/
WCAG 2 ARIA technique – Using the Describedby Property http://www.w3.org/TR/WCAG20-TECHS/ARIA1.html
Steve Faulkner – HTML5 Accessibility Chops: Notes on using ARIA http://blog.paciellogroup.com/2012/06/html5-accessibility-chops-using-aria-notes/
Marcos accessibility blog – Easy ARIA Tips 2: aria-labelledby and aria-describedby http://www.marcozehe.de/2008/03/23/easy-aria-tip-2-aria-labelledby-and-aria-describedby/Karl
Karl Groves – Accessible form labeling & Instructions http://www.karlgroves.com/2011/10/10/accessible-form-labeling-instructions/
Acknowledgements and thanks
This series of articles builds on the work of many accessibility advocates over the years. For their inspiration, knowledge, talent and help, I would particularly like to thank: Andrew Downie, Russ Weakley, Steve Faulkner, Hans Hillen, Gez Lemon, John Foliot, Jason Kiss and Adam Zerner.
Transcripts
Video 1: Indicating required form inputs
ROGER: Okay here we have a form with four inputs, and three are required or mandatory. Family name is required and this is indicated with the keyboard star, or asterisk, and aria-required equals true. Given name is not required and it uses aria-required equals false. The street name is required and this is indicated with the word mandatory and also the HTML five required attribute. And, the suburb is required indicated with the word mandatory and the HTML five attribute required as well as aria-required equals true. Let’s see how this reads with NVDA and I’m using firefox.
SCREEN READER: Heading level one, identifying required inputs. Family name edit required has autocomplete. Given name edit has autocomplete. Street mandatory edit required has autocomplete invalid entry. Suburb mandatory edit required autocomplete invalid entry. Button submit. Heading level two, end of form.
ROGER: I’m now going to go back to the top of form using shift-H.
SCREEN READER: Identifying required inputs heading level one.
ROGER: This time I will arrow through the form.
SCREEN READER: Family name edit required has auto complete.
ROGER: you might have noticed the keyboard star was not reported, but the aria-required attributes indicated that it was a required field.
SCREEN READER: Given name edit has autocomplete.
ROGER: No mention of it being required.
SCREEN READER: Street mandatory edit required has autocomplete include entry in this case the word mandatory is read with the label street and also that required attribute is reported as required, and we get this strange mention of invalid entry.
SCREEN READER: Suburb mandatory edit required has autocomplete invalid entry.
ROGER: In this case the word mandatory is read with the label suburb and we hear that the input is required and also we get the invalid entry comment.
SCREEN READER: Button submit, heading level 2 end of form.
ROGER: Let’s go back to the top of form.
SCREEN READER: Identifying required inputs, heading level one.
ROGER: I am now going to tab through the form and fill it in.
SCREEN READER: Family name edit required has autocomplete, blank. T-O-M. Given name edit has autocomplete blank. J-O-N-E-S. Street mandatory edit invalid entry required has autocomlete, blank.
ROGER: So we know it’s required from the word mandatory we also know it’s required from the input telling us it’s mandatory but it is also saying invalid entry.
SCREEN READER: C-O-O-K R-O-A-D. Suburb mandatory edit invalid entry required has autocomplete, blank.
ROGER: Much the same as with street, the word mandatory is read with the suburb and input tells us required and we’re told we’re told it’s an invalid entry.
SCREEN READER: N-E-W-T-O-W-N.
ROGER: I’ll tab back to the street and see what happens.
SCREEN READER: Street mandatory edit required autocomplete, selected Cook Road.
ROGER: Okay, so now it makes it clear that it is Cook Road and we go down.
SCREEN READER: Suburb mandatory edit required has autocomplete, selected Newtown.
ROGER: So this form is reasonably easy to fill in. It’s a little confusing when you read through the form or arrow through the form having these fields of identified as being invalid. But, when you fill them in that invalid entry comment disappears.
Video 2: Providing extra information for filling in form inputs
ROGER: We have here a form with three inputs for entering the date, and the required format for the date is indicated after each input. The way this format information is associated with the inputs is different in each case. I’m going to read down this page with NVDA using Firefox.
SCREEN READER: Heading level one, providing extra information for form inputs. Registration date, edit has autocomplete, dd slash mm slash yyyy. Start date, dd slash mm slash yyyy, edit has autocomplete. End date, edit has autocomplete, dd slash mm slash yyyy. Button submit. Heading level two, end of form.
ROGER: In each case, the label and the information relating to the format was read with the inputs. Let’s go back to the top by Shift+H.
SCREEN READER: Providing extra information for form inputs, heading level one.
ROGER: I’m now going to arrow through the form.
SCREEN READER: Registration date, edit has autocomplete, dd slash mm slash yyyy. Start date, dd slash mm slash yyyy, edit has autocomplete. End date, edit has autocomplete, dd slash mm slash yyyy.
ROGER: Once again the label and the date format information was read out although there’s some slight differences in the order the information is presented. Let’s go back to the top.
SCREEN READER: providing extra information for form inputs, heading level one.
ROGER: In this case I’m going to tab through the form as though I was filling it in.
SCREEN READER: Registration date, dd slash mm slash yyyy, edit has autocomplete. Blank. Start date, dd slash mm slash yyyy, edit has autocomplete. Blank. End date, edit has autocomplete, dd slash mm slash yyyy. Blank.
ROGER: And, once again the label and the required format was read out. So, effectively, in each case, all the information you need to fill in this form was presented.